Jak dodać widget Facebook Like Box ?
Na tej stronie dowiesz się jak dodać widget Facebook Like Box na bloga.
Istnieje wiele modułów, dodatków i komponentów umożliwiających wstawienie like boxa facebook-a na swoją stronę
Jeśli chcesz mieć na swoim wordpressie facebookowy widgecik taki jak na http://www.demo.compareyourself.pl
Możesz skorzystać ze strony https://developers.facebook.com/docs/plugins/page-plugin i edytując ręcznie parametry do ustawienia, wygenerować kod do wstawienia na bloga np. w sidebara.
Poniżej prezentujemy kod już dopasowany i do skopiowania w celu wykorzystania na swoim blogu.
———————————-
<script src="http://connect.facebook.net/pl_PL/all.js#xfbml=1"></script><div class="fb-like-box" data-href="adres Twojej strony na Facebooku" data-width="285" data-height="375" data-colorscheme="light" data-show-faces="true" data-header="false" data-stream="false" data-show-border="true"></div>
———————————-
Aby wstawić ten kodzik wykonaj kolejno:
- Zaloguj się do panelu administracyjnego
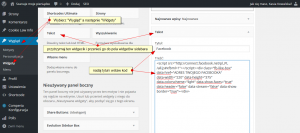
- Wejdź w „Wygląd”, następnie w „Widgety”
- Wybierz widget „Text” umożliwiający wstawienie dowolnego tekstu lub kodu HTML w tym także skryptów.
- Widget „Text” po najechaniu na niego przytrzymaj lewy klawisz myszki i przenieś go do panelu bocznego i puść nad polem „Widgety sidebara”.
- Rozwiń następnie ten wstawiony widgecik, nadaj mu nazwę w polu „Tytuł:” w pole „Treść:” wstaw kod skryptu (kopiuj i wklej)
- Możesz edytować szerokość i wysokość, pamiętaj aby poprawnie podać w kodzie skryptu adres swojego fanpaga
Pamiętaj aby na końcu kliknąć w „Zapisz” w dolnej części widgeta, inaczej wprowadzone zmiany nie będą zapisane i jednocześnie nie będą widoczne na stronie.